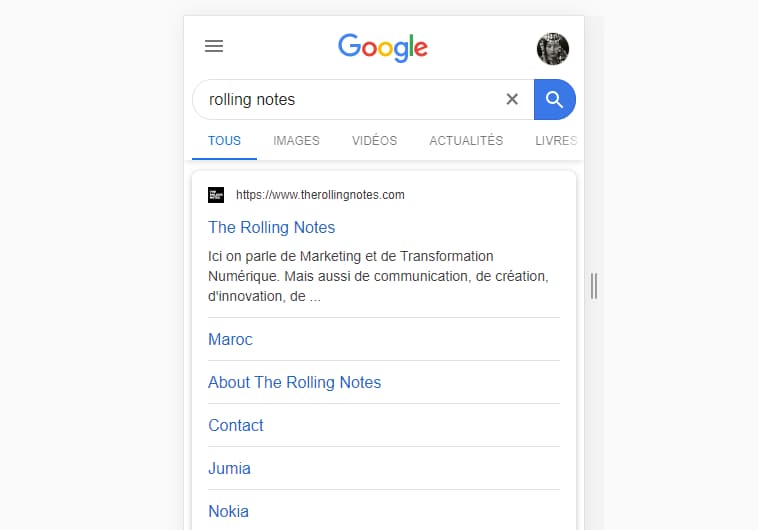
Depuis mai 2019, Google affiche le favicon devant chaque résultat naturel dans les pages de résultats de recherche sur mobile. Comment optimiser votre référencement pour tenir compte de cette évolution, qui est surtout une occasion de développer la marque associée au site ?
Un favicon, ça sert à quoi au fait ?
On doit l’invention du favicon à Microsoft qui, avec son navigateur Internet Explorer 5, exploite le fichier favicon.ico, présent à la racine du site, pour illustrer les favoris (bookmark).
Cette pratique a depuis été déployée par les autres navigateurs, permettant ainsi aux internautes de reconnaître les sites dans leurs favoris et dans la barre de navigation.

Les préconisations de Google sur le favicon
Le favicon et la page d’accueil doivent être autorisés au crawl (pas de blocage dans le fichier robots.txt) et l’URL du favicon doir être accessible sur votre serveur (et renvoyer un code 200) via une URL stable. L’image du favicon doit bien entendu respecter les consignes générales du format favicon (pas plus petite que 48x48px, ou un de ses multiples) et représenter visuellement la marque adossée à votre site. Google encourage les favicons aux couleurs vives et contrastées, nets et distinctifs. Si votre logo ou le nom de votre marque sont trop longs, pourquoi ne pas vous contenter d’un seul signe distinctif ?

Le favicon a-t-il un impact SEO ?
Le favicon n’avait jusqu’ici aucun impact SEO, et n’était pas pris en compte dans les rankings factors de Google.
Pourtant, depuis son déploiement en mai, le favicon pourrait bel et bien avoir un impact sur le taux de clic, l’internaute pouvant être encouragé ou dissuadé de cliquer sur un résultat en fonction du stimulus incarné par le favicon et la marque associée.
Et sur desktop ?
Pour le moment, le favicon ne s’affiche que sur les pages de résultats de recherche mobiles. Google n’a d’ores et déjà fourni aucune information quant au déploiement des favicons sur desktop ou tablette.